JavaScript XmlHttpRequest
Merhaba arkadaşlar bu yazımda sizlere Javascript ile yapılabilen çok yararlı bir o kadar performanslı hep görüp acaba nasıl dediğimiz bir yapıyı anlatmaya çalışacağım…
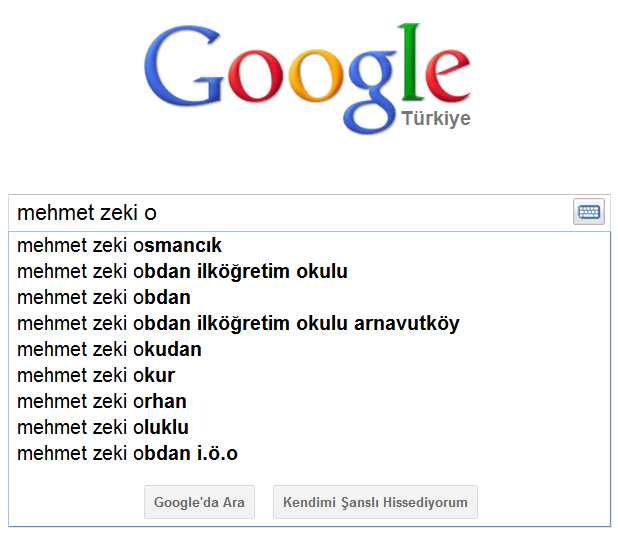
XML HTTP REQUEST Javascript ile herhangi bir server’a http request yapmanıza olanak veren guzel bir objedir. Gelen cevabı parse edip sayfadaki bazi öğeleri değistirebilir ve sayfa refresh olmadan bir cok şey yapilabilir. Yani işin kısası Postback olmadan bilgileri çekebilme işlemini gerçekleştirmemize yardımcı oluyor. Örnek olarak Google da yazdığımız bir harf tamamlanarak öneriler halinde geliyor. Sayfanın yenilendiğini görmüyoruz sadece önerilerin belirdiği gözlemleniyor ama bu verilerde bir veritabanından geliyor o derece hızlı 😉

Bu teknolojiyi Internet Explorer, Mozilla Firefox,Opera ve Safari destekliyor.Xml Http Request İnternet Explorer ‘da ActiveX Control , Firefox ‘ta ise DOM (Document Object Model)’ in bizzat parçasidir. Internet Explorer 7’ den itibaren native olarak desteklenmektedir. Bu sayede de artik ActiveX ‘i kapatilmis browserlarda dahi calisabilmektedir.
Bu yapının avantajlarını şöyle sıralayabilirim :
• En önemli artısı, sayfa yenilenmediği için değişken olmayan diğer kısımların sunucuda yeniden işlenip sunucuyu yorması engellenir;
• Kullanıcıda tekrar yüklenmediğinden bant genişliği boşa harcanmaz, aynı zamanda kullanıcı tarafında sayfalarda daha hızlı işlem yapılır.
• Sayfayı yenilenmeden içeriğimizi alıyor olmamız, web uygulamamıza bir masaüstü uygulama görünümü katar.
• Web uygulamalarının tek sıkıntısı, hızlı ve pratik çalışamıyor olmanızdır. Web yazılımları masaüstündeki yazılımlar gibi pratik kullanılan şeyler olmalıdır
• XMLHttpRequest aslında javascript ile sunulmuş bir kolaylıktır. Web sitesinin eş zamanlı olarak arka planda çalışan olaylarını takip eder. XML CSS ve javascript ile sonucun anında görülmesini sağlar.
• XMLHttpRequest istemci tarafında (Client Side) çalışır. Birden fazla asenkron web sayfasına postback ve yenileme yapmadan istekte bulunabilir ve gelen cevapları istekte bulunanlara iletir.
ONREADYSTATECHANGE
Sunucuya bir istek gönderilmesinden sonra, sunucudan dönen veriyi alabilecek bir işleve ihtiyacımız var. onreadystatechange özelliği sunucunun yanıtını işleyecek olan fonksiyonu tutar.
Aşağıdaki kod hem boş bir fonksiyon tanımlar hemde onreadystatechange özelliğini ayarlar
| xmlHttp.onreadystatechange=function(){ // Buraya kod yazacağız} |
READYSTATE ÖZELLİĞİ
Sunucu yanıtının durumunu tutar. readyState her değiştiğinde onreadystatechange fonksiyonu çalıştırılır. Sunucudan gelen yanıtın tamamlandığını (veriyi alabileceğimiz durumu) kontrol etmek için onreadystatechange işlevimize bir If ifadesi ekleyeceğiz:
| xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4)
{ // Veriyi sunucu yanıtından al } |
RESPONSETEXT ÖZELLİĞİ
Sunucudan gelen veri responseText özelliği ile alınabilir.
Kodumuzda “time” form değişkenimizin değerini responseText değerine eşitleyeceğiz:
| xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4) { document.myForm.time.value=xmlHttp.responseText; } |
XMLHttpRequest nesnesini etkin şekilde kullanmanın 2 yolu mevcut:
Send the Request
Bu yöntem bir XMLHttpRequest nesnesi yaratıp olayları dinlemesi için atamaktır.
Basit olarak bir xhr nesnesi yaratıyoruz:
| var xhr = new XMLHttpRequest(); |
Daha sonra oluşturduğumuz nesneyi onreadystatechange ile olayları dinlemesi için görevlendirmek:
| xhr.onreadystatechange = myCallback; |
Ardından open() metodunu çağırıyoruz.
| xhr.open(‘GET’, ‘somefile.txt’, true); |
ilk parametre HTTPRequest tipini belirler (GET,POST,HEAD,……) Get ve Post en sık kullanılanlardır. Get deyimini istekle birlikte çok fazla data göndermemiz gerekmiyorsa kullanırız. Bunun aksi durumlarda POST kullanırız.
İkinci parametre bizim istekte bulunduğumuz URL dir. Örnekte belirtilen bir text dosyasıdır sayfamızla aynı adres içerisinde bulunur.
Son parametremizde isteğin boolean değerdir isteğin eş zamanlı olmaması durumunu true veya false değer ile belirler.
Son adım olarak isteği göndermektir.
| xhr.send(”); |
Send() metodu istekle birlikte herhangi bir datayıda içerebilir. Get ile gönderilen isteklerde bu boş bir stringdir çünkü data URL olarak belirttiğimiz dosya yada adrestedir. POST ile gönderilen isteklerde bir query string mevcuttur key=value&key2=value2.
Bu noktada istek gönderilir ve kodlar diğer bir göreve atanabilir. Callback fonksiyonu isteğimizim serverdan geri gelmesi ile çağırılır.
Process the Response
Olay dinleyici cevap geldiğinde uyarır ve kodlarımız gelen cevap ile yararlı işler yapar her gelen cevabı boşa kontrol ve ya işleme sokmak zorunda kalmayız.
Readystatechange olayı ile bir dinleyici yerleştirdik XHR nesnesinin readystate özelliğini çağırdık. Readystatechange olayı çalıştığında her zaman değişen bir özelliktir .
Readystate özelliği şu değerleri takip eder
0—uninitialized
1—loading
2—loaded
3—interactive
4—complete = istek geri geldi ve işlendi.
Readystate özelliğini 4 olarak ayarladığımızda bunun anlamı istek geri geldi ve işleme girdi demektir. 4 özelliği sadece bununlada kalmayarak HTTP istek durum kodlarınıda inceler. Olmayan bir URL gönderildiğinde alınadan HTTP istek kodu 404 (Dosya bulunamadı) hatasıdır.
Eğer dönen durum kodu 200 (ok ) ise bu geçerli bir adres bulunduğunu XHR nesnesinin çalışabileceğini belirtir.
| function myCallback() {if (xhr.readyState < 4) {
return; // not ready yet } if (xhr.status !== 200) { alert(‘Error!’); // the HTTP status code is not OK return; } // all is fine, do the work alert(xhr.responseText); } |
Önce istekte bulunduğumuz sayfayı yeni içerik olarak almış olacağız ve bunu ister sayfada görüntüleyebilir istersekte bir takım hesaplamalarda kullanabiliriz.
Hadi bununla ilgili bir uygulama yapalım kafalarda nasıl çalışır bu sorusu olmasın 😉
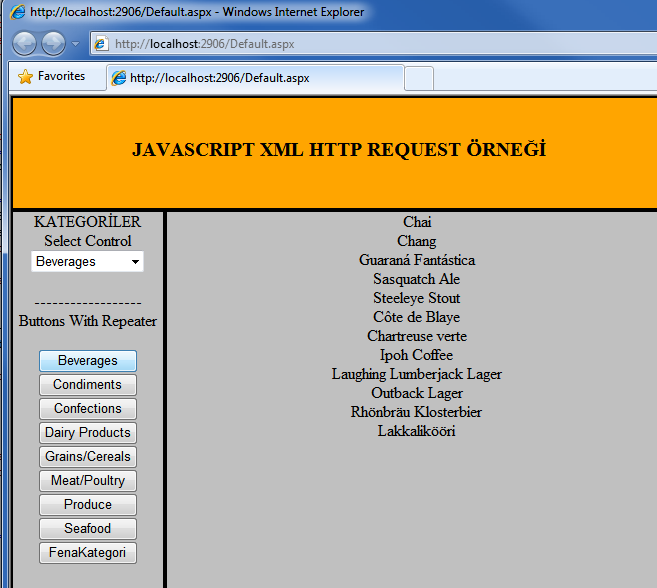
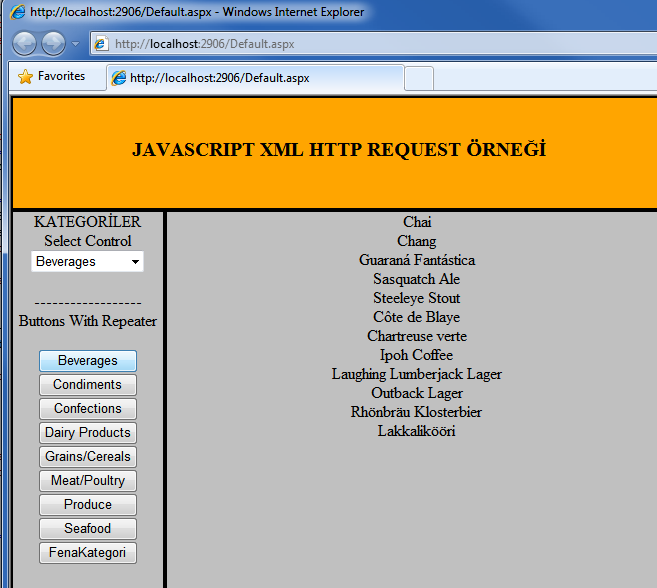
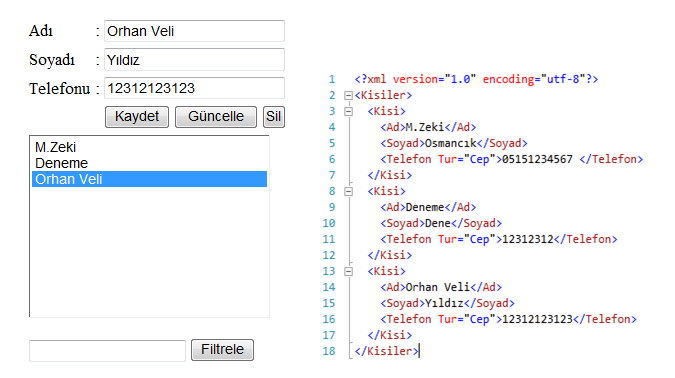
XMLHTTP REQUEST yöntemiyle databasede bulunan kategorilere ait ürünleri hızlı bir biçimde ekranda görüntüleyeceğiz.
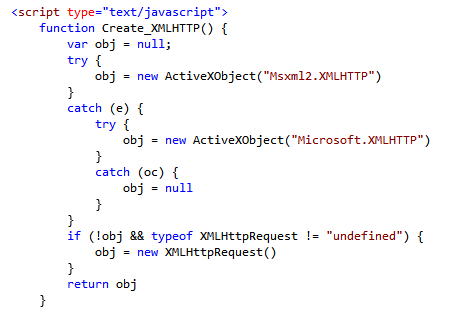
Öncelikle XmlHttpRequest nesnemizi yaratmak için bir function yazıyoruz.
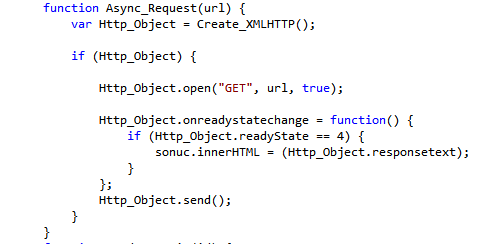
Daha sonra oluşturduğumuz bu nesneye get ile parametre yollayabileceğimiz ve geri dönüş sağlayabileceğimiz başka bir function daha yazıyoruz.
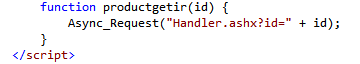
Daha sonra Handler ile istekte bulunduğumuz ürün grubunun kategori id sini birlikte yollayabileceğimiz başka bir function daha yazıyoruz.
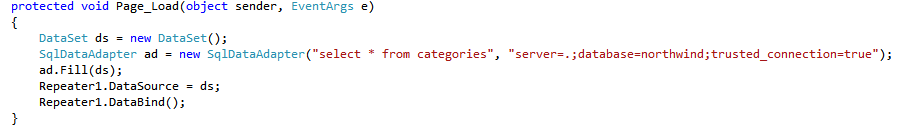
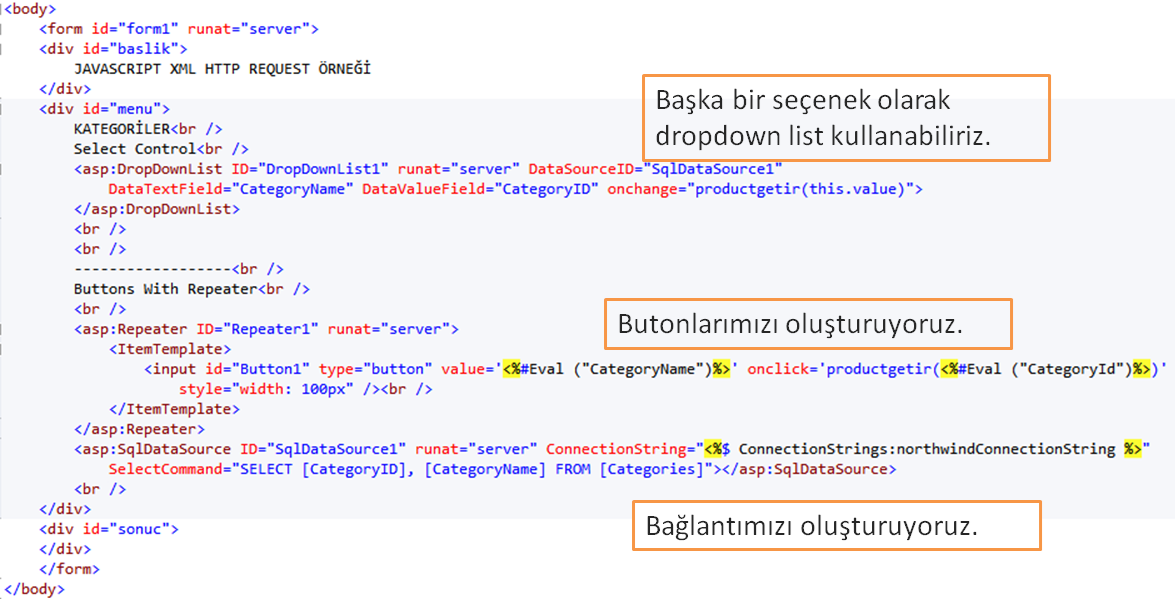
Sayfamızın CodeBehind kısmındada Repeater nesnesi ile databasedeki “Categories” tablosundaki kategori isimlerini buton nesneleri ile birlikte oluşturuyoruz.
Son olarak sayfamızı görüntülediğimizde hem butonlarla bir seçim yapabiliyoruz hemde Dropdown menü ile istediğimiz Kategoriye ait ürünleri görüntüleyebiliyoruz.
Hiç beklemeden sanki masaüstü uygulamasıymışcasına hızlı ve pratik
Umarım Yararlı olur 😉
M.Zeki Osmancık