Expo ile React Native Web, IOS ve Android Projesi Oluşturmak
Selamlar sevgili programcı padavanlar
Başlıktan da anladığınız gibi bu makalemde sizlere nasıl React Native ile hem web hem android hem de IOS projesi oluşturabiliriz sorusunun cevabını anlatacağım. İlk olarak Expo CLI paketini yükleyerek başlıyoruz.
Expo CLI paketi ile oluşturduğumuz projemiz için XCode yada Android Studio gibi ek IDE yazılımlarına ihtiyaç kalmadan tek seferde 3 platform için yazılım geliştirebilmemizi sağlıyor.
Expo ile proje geliştirebilmek için öncelikle NodeJS e ihtiyacımız var. Eğer bilgisayarınız da NodeJS yoksa şuradan https://nodejs.org/en/ indirebilirsiniz.
NodeJS i kurduk şimdi sıra Expo CLI paketinde.
Expo Kurulumu ve Proje Oluşturma
ExpoCLI kurmak için Node.js command promptu bulup çalıştırın ve aşağıdaki komut satırını çalıştırın.
npm install -g expo-cli
Projeyi Oluşturmak için ise :
expo init ProjeAdı
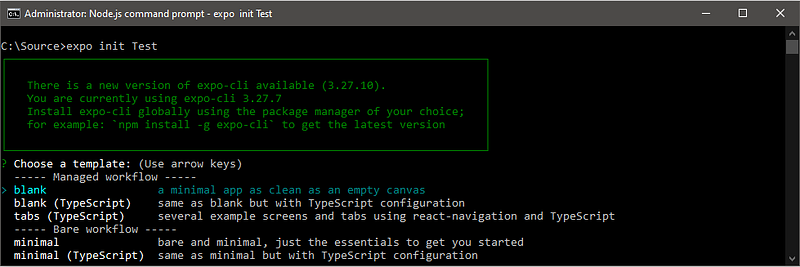
Template Seçimi
Komut satırı çalışır çalışmaz aşağıdaki template seçim ekranı bizi karşılıyor. Buradan projenize uygun olan şablonu seçebilirsiniz ben TABS template ini seçiyorum. TABS ile gelen proje içerisinde çalışan bir sekme örneği var React Native i çok iyi anlayabileceğiniz güzel bir örnek olduğunu düşünüyorum.


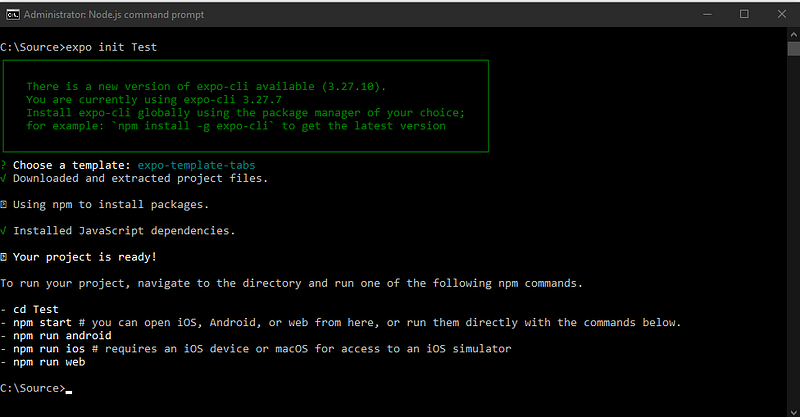
Sonrasında yine Node.js command prompt üzerinden oluşturduğumuz klasörün içine giderek projemizi çalıştırıyoruz.
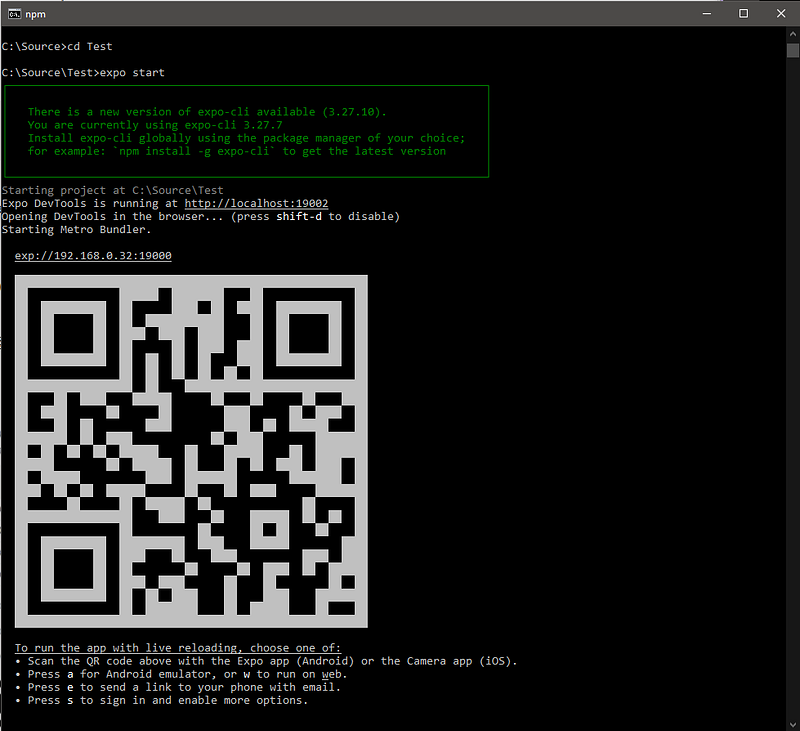
expo start
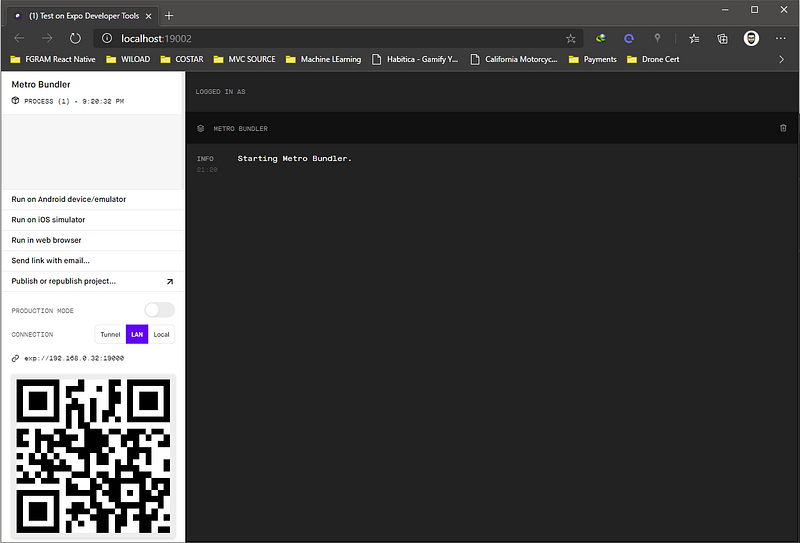
Proje çalışırken hem command prompt üzerinde hemde açılan localhost web sitesi üzerinde bir kare barcod çıkıyor bu barcod ne işe yarıyor birazdan anlatacağım…
Nodejs Command Prompt

Web Expo Proje Sayfası

Projemizi Cihazlarda Çalıştırmak
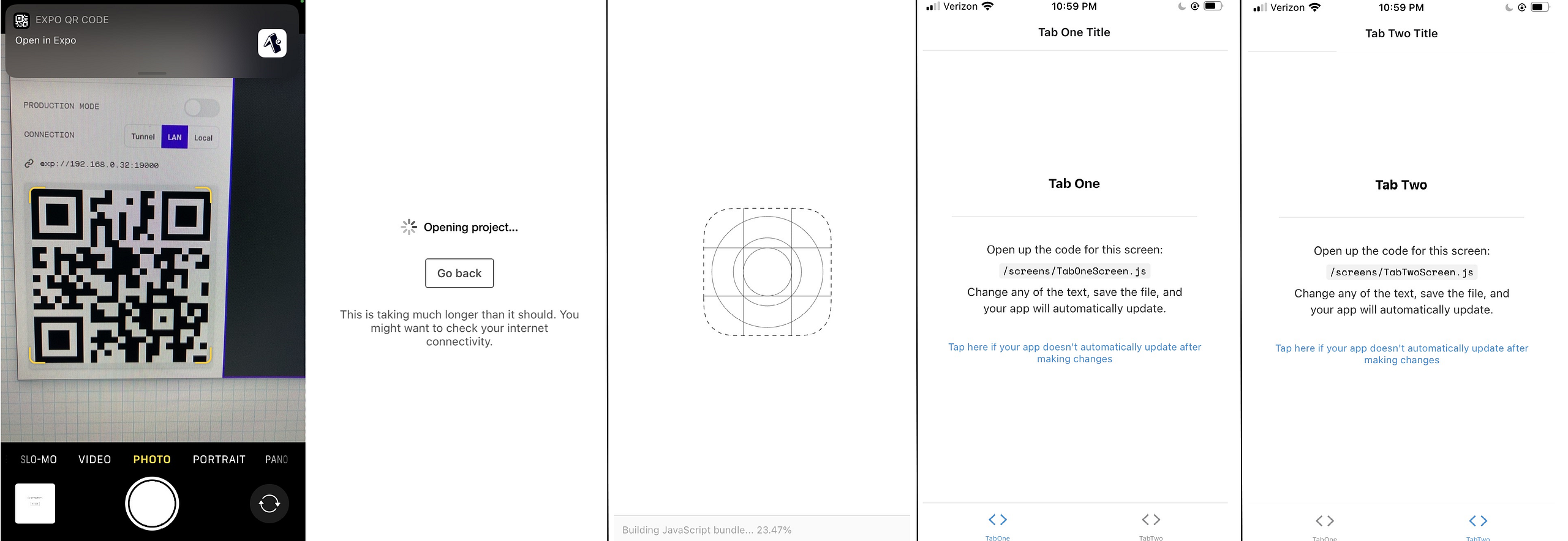
Ardından elinizdeki cihaz üzerinde Google Play yada Apple App Store üzerinden Expo uygulamasını indirerek bir hesap oluşturun ardından projenizi eklemek için bir barkod isteyecek işte şimdi yukarda çıkan barkodların bir anlamı oldu. Cihazınızın kamerası ile barkodu okutun ve oluşturduğunuz uygulamanız telefonunuzda çalışmaya başlasın.

Başlangıç olarak projenizi Visual Studio Code üzerinde açıp Screens klasörü içindeki TabOneScreen.tsx , TabTwoScreen.tsx dosyalarını biraz değiştirerek uygulamanızı biraz değiştirebilirsiniz.
Şimdilik bu kadar bir sonraki yazıda sizlere React Native üzerinde component yapısını anlatacağım.
Okuduğunuz için teşekkürler
Bilgiyle Kalın…

