Javascript Algoritmaları – Bubble Sort
Bubble Sort okullarda öğretilen ilk algoritmadır diyebiliriz. Bu algoritma verim olarak en verimsiz sıralama algoritmasıdır ancak yapısal olarak anlaşılması en kolayıdır. Buradaki temel fikir sıralanacak dizi içindeki elemanların karşılaştırılmasıdır. Her seferinde 2 eleman karşılaştırılır ve sonrasında yerleri değişmeden önce doğru sıradalarmı diye emin olur. Basit olarak :
*Ilk eleman ile ikinciyi karşılaştırır
*Eğer ilk eleman ikinci elemandan sonra gelmeliyse yerlerini değiştirir
*Sonra üçüncü eleman ile ikiyi karşılaştırır
*Eğer ikinci eleman , üçüncü elemandan sonra gelecekse yerlerini değiştirir ve bu işlem dizinin son elemanına kadar devam eder.
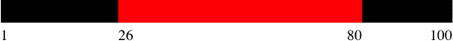
Aşağıdaki resim anlattığım şu mantığı anlamanıza yardımcı olacaktır.

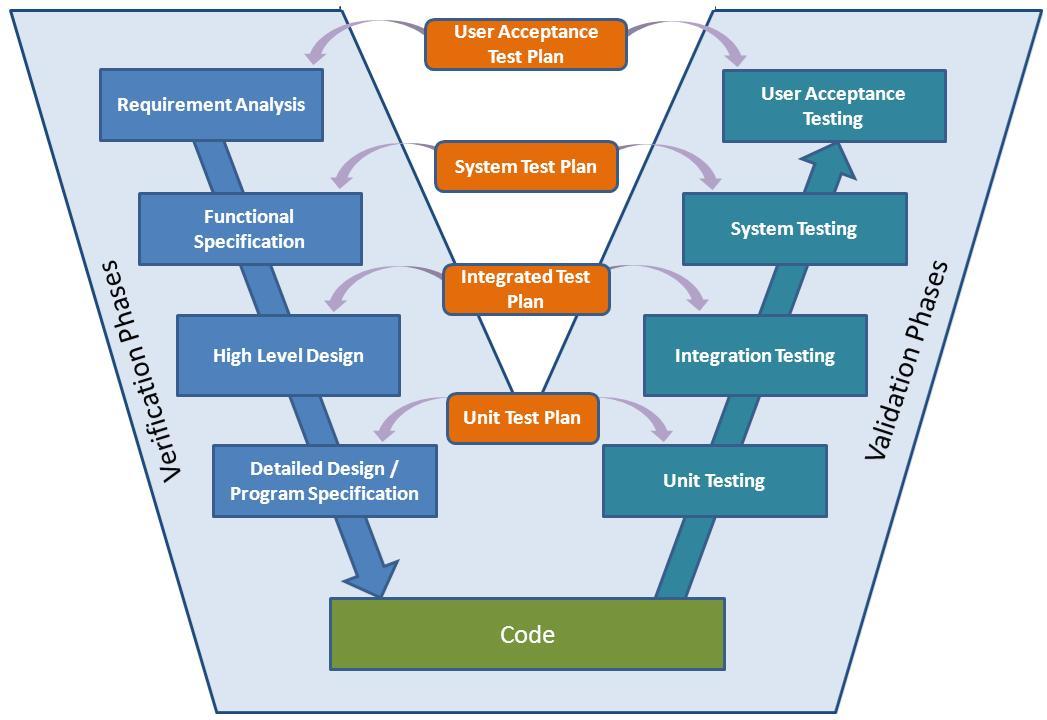
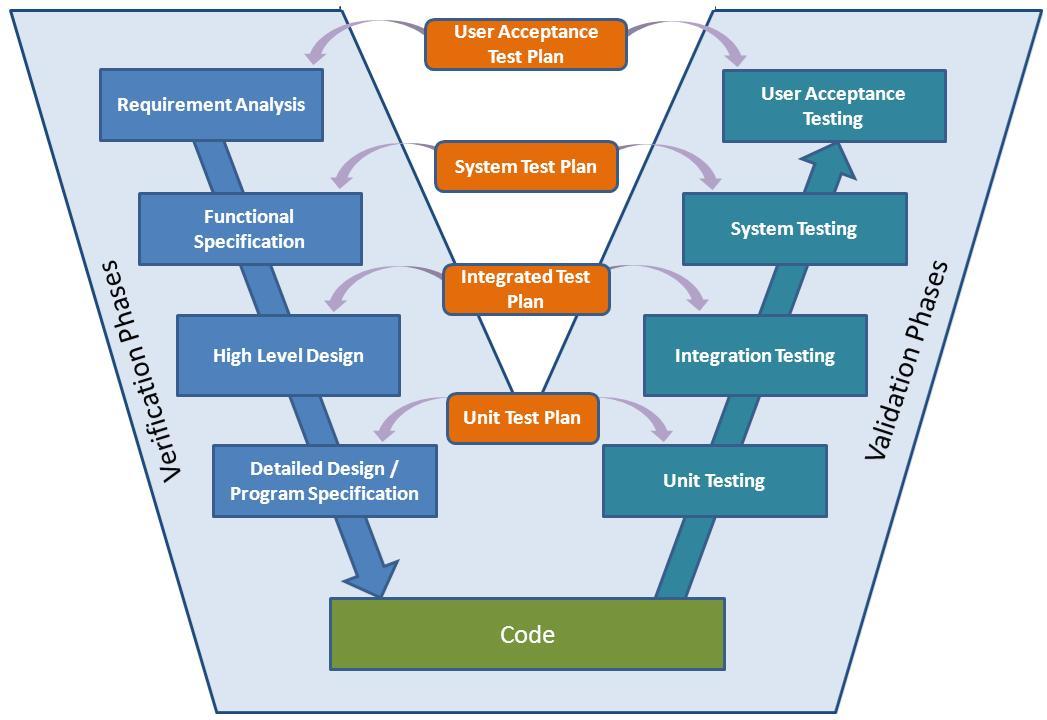
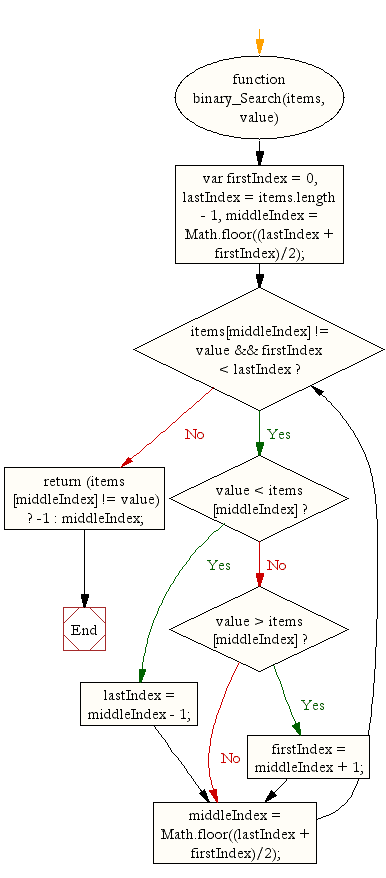
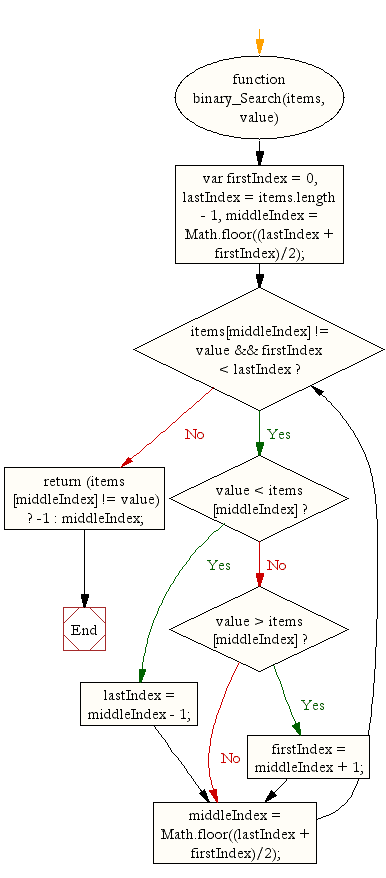
Flowchart:

Örnek Kod:
See the Pen Bubble Sort by mzekiosmancik (@mzekiosmancik) on CodePen.







 Raspberry Pi ARM işlemcili kredi tartı büyüklüğünde bir bilgisayar olarak karşımıza 4 sene once çıkmıştı. Önceki sürümlerinde bluetooth ve wireless bağlantılar için USB donglelar kullanmak zorunda kalsakda 4. senesinde çıkardıkları Raspberry Pi 3’de bu özellikleride kart üzerine entegre ederek bizlere daha fazla USB portu bırakmış 🙂
Raspberry Pi ARM işlemcili kredi tartı büyüklüğünde bir bilgisayar olarak karşımıza 4 sene once çıkmıştı. Önceki sürümlerinde bluetooth ve wireless bağlantılar için USB donglelar kullanmak zorunda kalsakda 4. senesinde çıkardıkları Raspberry Pi 3’de bu özellikleride kart üzerine entegre ederek bizlere daha fazla USB portu bırakmış 🙂













 ,
,