GDI 2 _ Grafik Çizimi
Merhaba arkadaşlar
GDI ile ilgili önceki yazımızda neyin nasıl kullanılacağını görmüştük bu sefer bu GDI metotlarını kullanarak nasıl hesaplamalar yaparız. Seçim sonuçlarında hep görürüz bir pasta dilimi üzerinde partilerin oyları görünür ve yüzde olarak pasta grafikde bir dilim kaplarlar . Bakalım bizim partilerden hangisi ne kadar oyla pastanın neresinde duracak ???
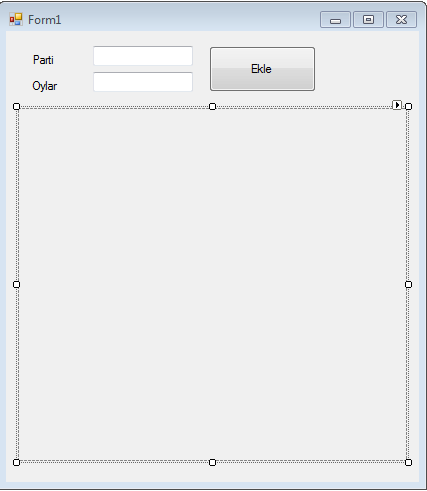
Öncelikle WindowsForm uygulamamız üzerine 2 TextBox 1 Button ve 1 PictureBox atıyoruz.
Bu görüntüyü elde ettikten sonra yapmamız gerek pek de birşey kalmadı aslında sadece kod bloğunu açıp yazmak kalıyor 😀
| string[] partiler = new string[10];int[] oylar = new int[10];int siraNo, toplamOy; |
Öncelikle yukardaki gibi değerlerimi tutacağım dizilerimi ve hesaplama yapabilmek içinse değişkenlerimi GLOBAL olarak tanımladım.
Daha sonra buton içersinde değerlerimi alıp bunları grafiksel olarak picturebox içersine çizdireceğim.
Öncelikle 10 elemanlı bir dizi oluşturduğum için dizinin boyutundan çok eleman girilmesin diye bir kontrol yapıyorum. Ardından oylar içersine değer eklerken int değerlerin girildiğinden emin oluyorum…
| if (siraNo == 10){MessageBox.Show(“10 partiden fazla olamaz???”);return;}try
{ oylar[siraNo] = int.Parse(textBox2.Text); } catch (Exception) { MessageBox.Show(“Oylarda Hata Var”); return; } |
Hem partiler hemde oylar aynı indeks numaralarına yazdırılacak .
| partiler[siraNo] = textBox1.Text;toplamOy += oylar[siraNo];siraNo++;Graphics grp = this.pictureBox1.CreateGraphics();grp.Clear(pictureBox1.BackColor);
Random rnd = new Random(); int i, basAci=0,yayAci ,boy=0; Color renk; HatchBrush firca; |
Toplam oy sayısını hesaplıyoruz. Ardından nesnelerimizi tanımlıyoruz. Picturebox üzerine çizim yapabilmek için Graphics nesnesi oluşturuyoruz. Picturebox da ne varsa siliyoruz. Color değişkeni ve desenli çizim için HatchBrush nesnesi oluşturuyoruz.
Index numarasına göre tüm dizi içersindeki elemanları alıp grafiksel olarak çizebilmek için bir for döngüsü oluşturuyoruz.
| for (i = 0; i <= siraNo-1; i++){yayAci = 360 * oylar[i] / toplamOy;renk = Color.FromArgb(rnd.Next(255), rnd.Next(255), rnd.Next(255));firca = new HatchBrush((HatchStyle)rnd.Next(50), renk);grp.FillPie(firca,0,80,200,200,basAci,yayAci);
grp.DrawString(“% ” + boy.ToString(), new Font(“Tahoma”, 8, FontStyle.Bold), Brushes.Black, 5, 80 + i * 20); grp.FillRectangle(firca, 260, 80 + i * 20, 18, 18);
grp.DrawString(partiler[i] + ” = ” + oylar[i].ToString(), new Font(“Tahoma”, 8, FontStyle.Bold), Brushes.Black, 290, 80 + i * 20); basAci += yayAci; } |
Çizdireceğimiz FillPie nesnesinin kaç derecelik bir açı ile çizileceğini hesaplamak için yay _aci değişkenini kullanacağız. Random renk elde edebilmek için Color.FromArgb metodunu kullanarak rastgele renk değerlerini veriyoruz. HatchBrush üzerindede random olarak desen gelebilmesi için gerekli tanımlamayı yapıyoruz. Ardından küçük bir kare rengin hangi partiye ait olduğunu göstermek için hemen yanınada partinin adı ve oy sayısı yazdırdıktan sonra en son tanımladığım başlangıç açısı bas_Aci değişkenini çizdiğim şeklin yay_Aci değeri kadar arttırıp yeni çizilecek olan pie için başlangıç konumunu belirliyoruz.
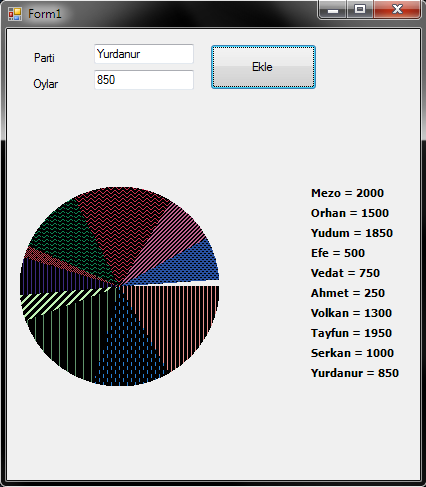
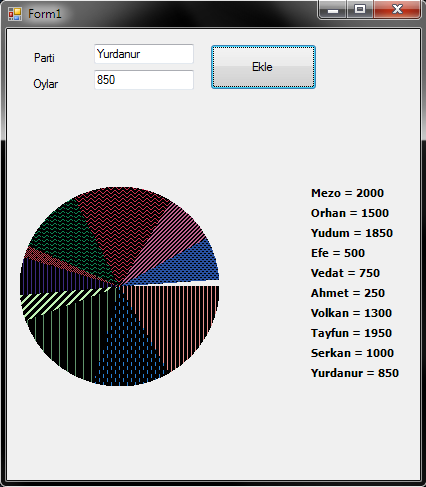
Ve son olarak karşımıza çıkan görüntü :
Böylelikle Graphics nesnesindeki değerlerin nasıl işimize yarayacağı biraz daha kafamızda oturmuş olur umarım…
Görüşmek Üzere.
M.Zeki OSMANCIK