XRebel Nedir ?
Merhaba arkadaşlar
İlginç bir konu ile karşınızdayım 🙂
Web Sayfaları yapıyorsunuz java kullanıyorsunuz ve sizin ve takım arkadaşlarınızın yaptığı sayfaların performansı ile ilgili şüpheleriniz var. Sayfaların performansını ölçen bir tool mevcut adı XRebel.
XRebel sayfa içersindeki sorguları session verilerini vb performansı etkileyen kısımları ölçerek ayrıntılı bir rapor çıkartabilen bir tool. Dilerseniz 15 günlük Trial i mevcut.
Şimdi sizlere nasıl XRebel tool unu sayfamız üzerine entegre ederiz resimlerle bahsetmek isterim 😉
Çoooook basit şekilde kurulumu anlatmak gerekirse
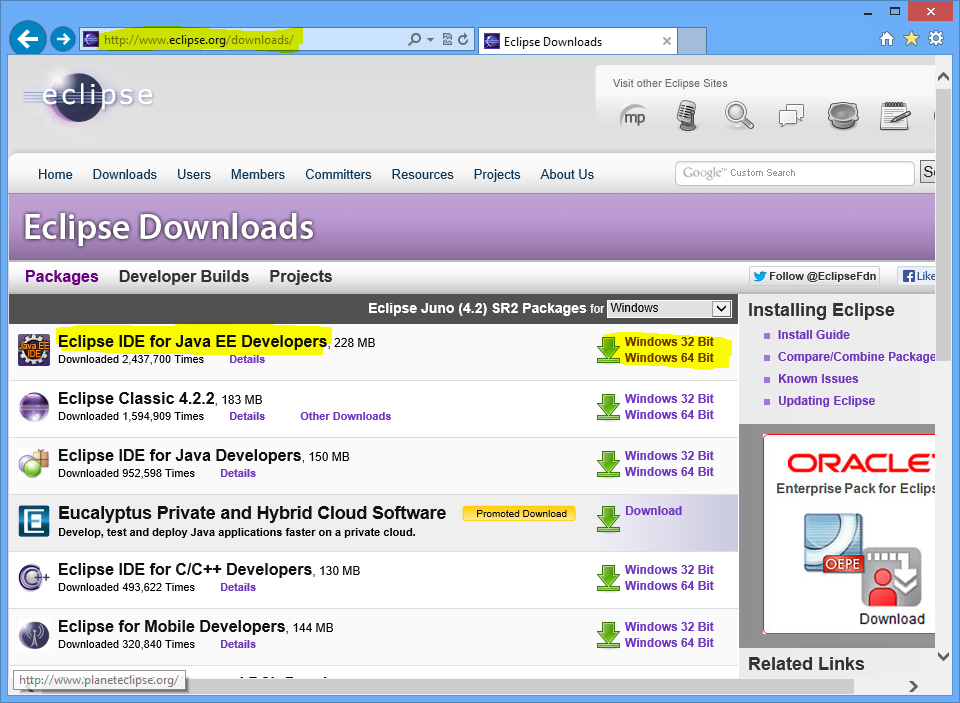
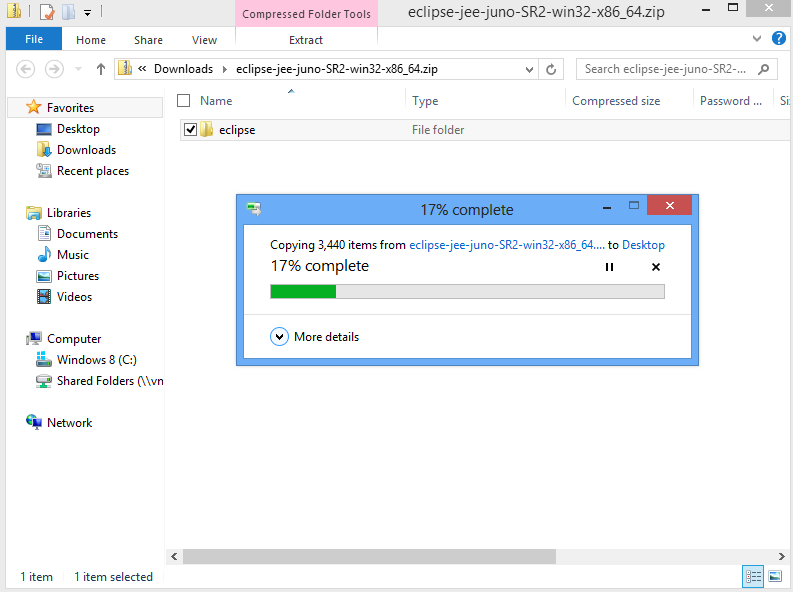
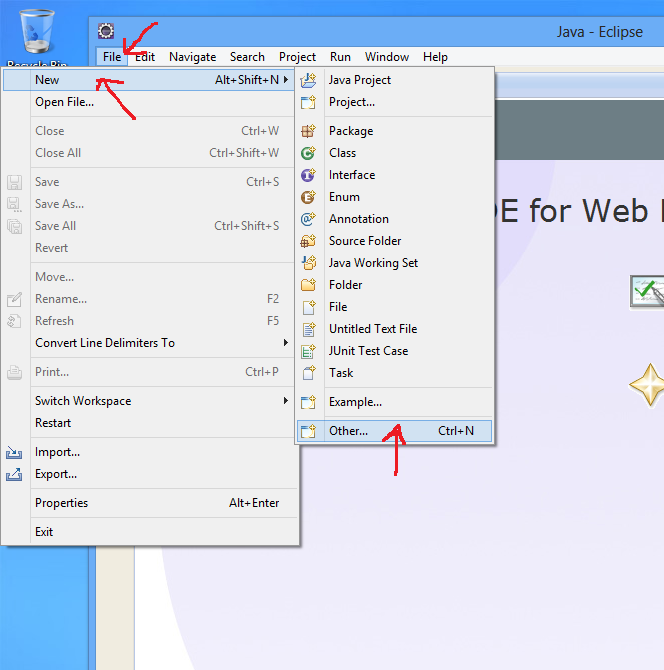
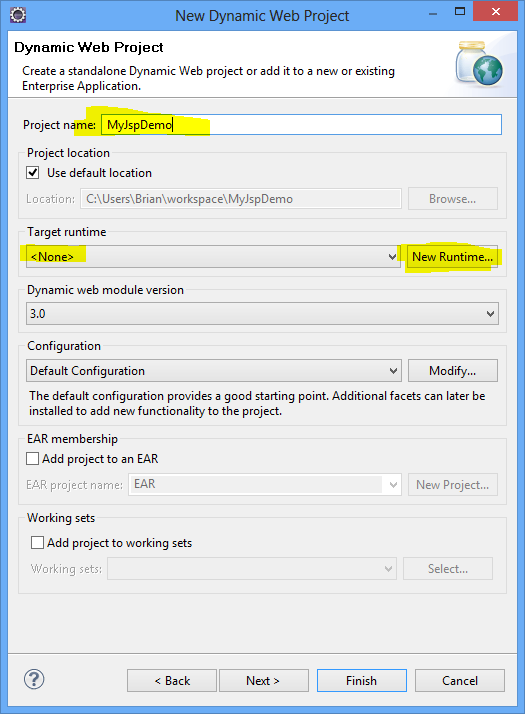
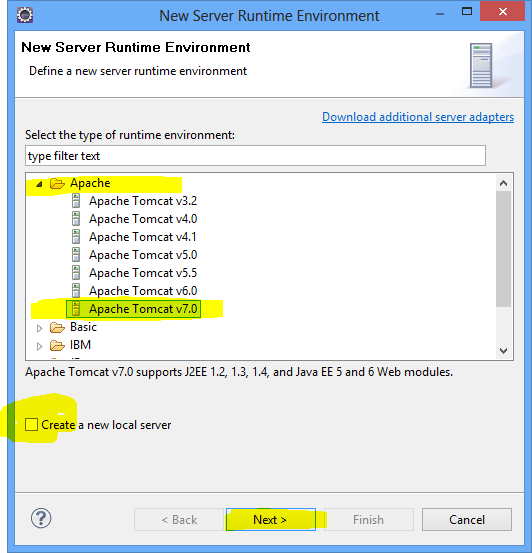
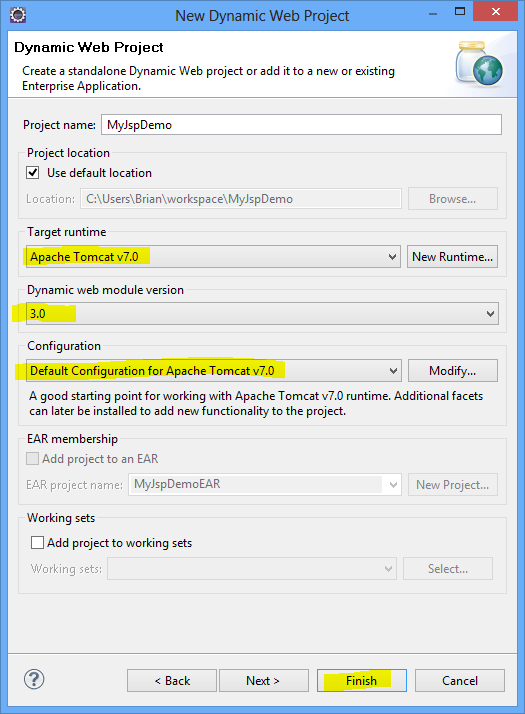
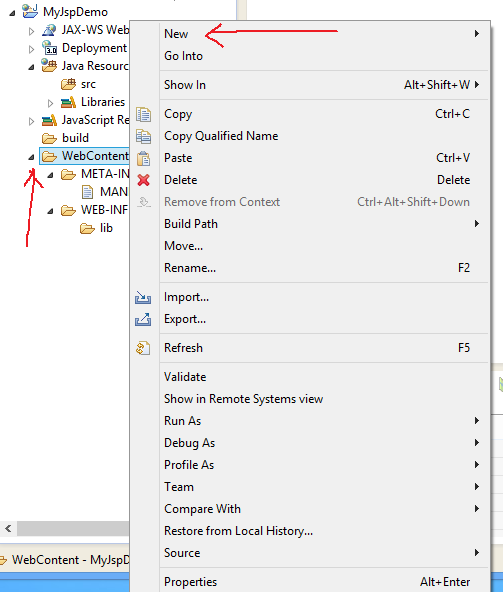
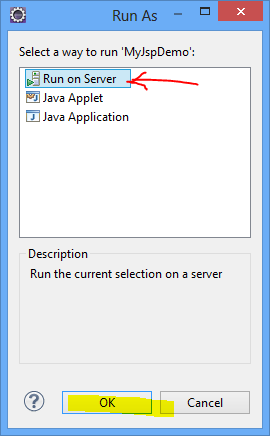
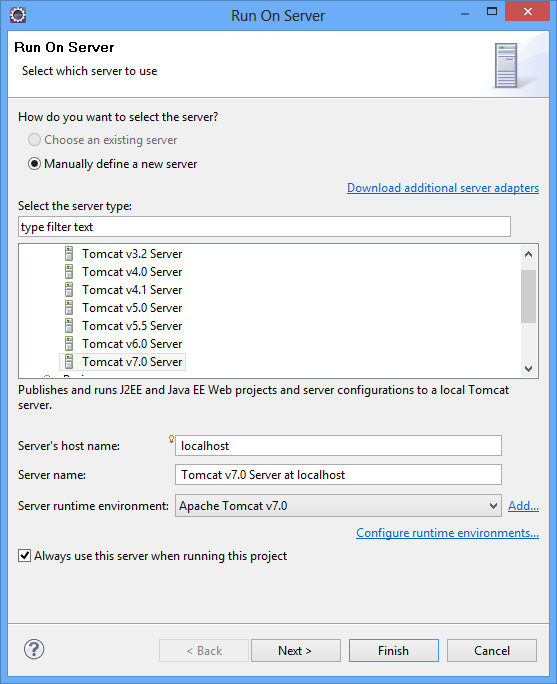
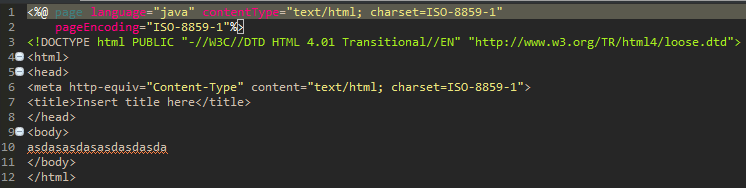
Öncelikle http://zeroturnaround.com/software/xrebel/ adresinden Trial versionunu indiriyorsunuz ve dosyaları zipten çıkarıyorsunuz. Ardından C:/ altına yerleştirdikten sonra Eclipse üzerinde bir Dynamic Web App oluşturuyor ve içersine kodlarınızı yazıyorsunuz benim kodlarım” asdasdasdasdasdasdasd” oldu 😀 Şu şekilde

Sonra Run Configuration kısmını açıp C:/ içersine yerleştirdiğim xrebel.jar dosyasını VM Arguments üzerine ekliyoruz.

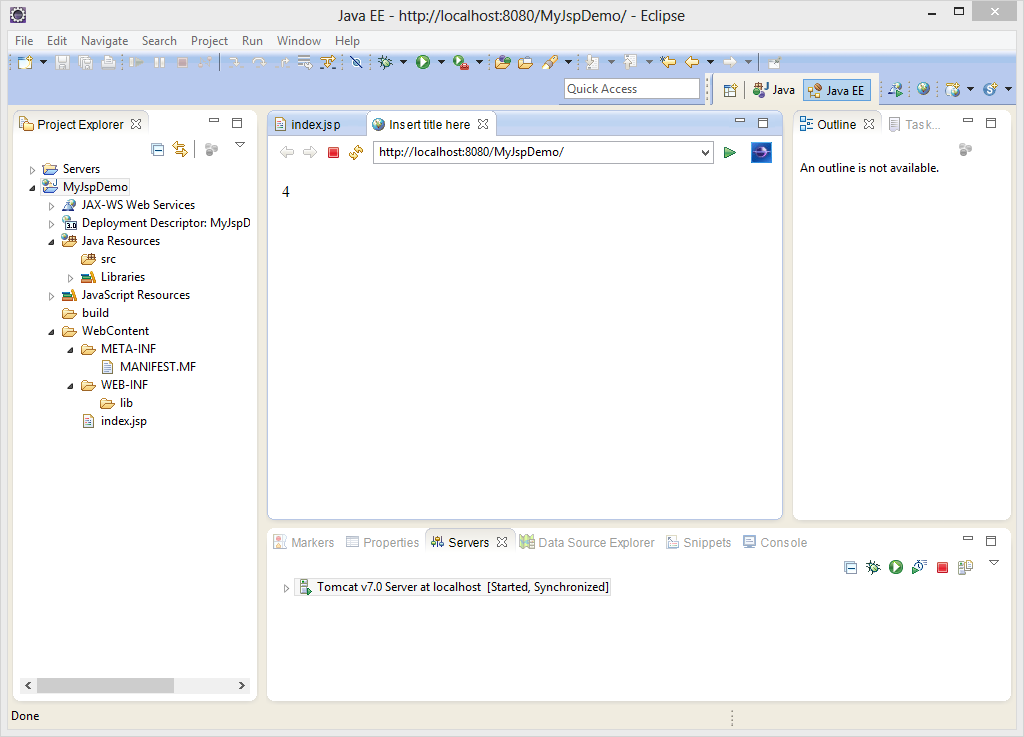
Projeyi çalıştırdığımda kenarda küçük bir bar gelmişse aşağıdaki gibi bu iş tamam demektir. Artık tüm web sitemiz ile ilgili ölçümler başarılı şekilde yapılmaya başlanacak ve ayrıntıları ile bizlere listelenecek. Eğer lisansım gelirse sizlere daha ayrıntılı bir sunum yapacağım 😀

Demo videosunuda buradan izleyebilirsiniz 🙂
Bilgiyle Kalın
M.Zeki Osmancık