Merhaba arkadaşlar
İşim gereği biraz Java ile uğraşmam gerektiğinden Java ile alakalı yazılarda paylaşmaya başlayacağım sizlerle. Bu yazıda sizlere JSP projesi nasıl oluşturulur çalıştırılır resimlerle anlatmak istiyorum.
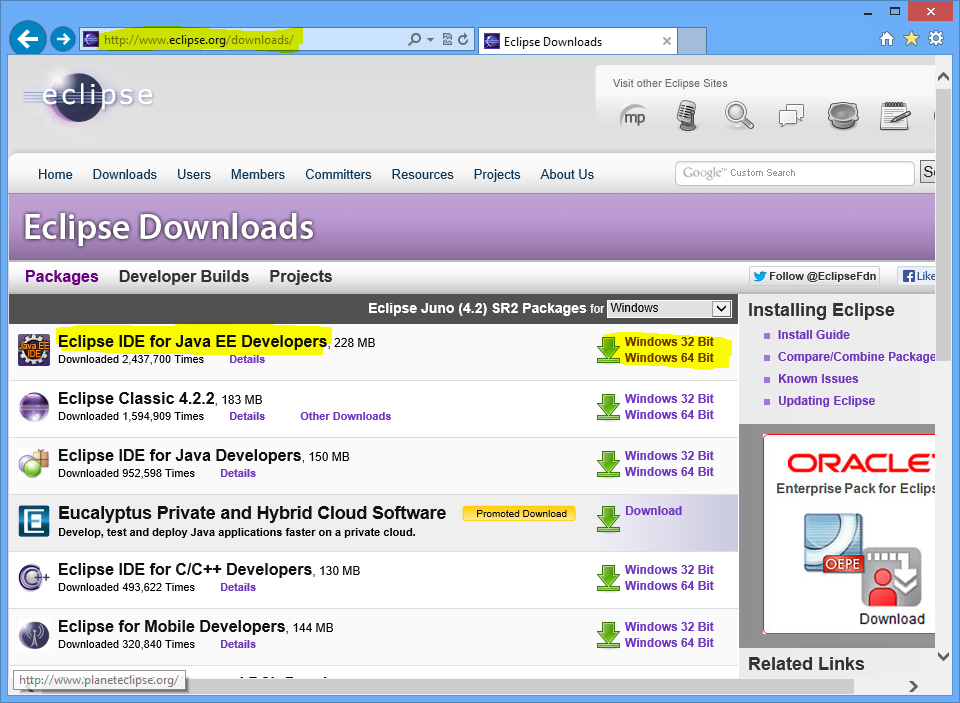
Önce Eclipse lazım bize hemen Eclipse i indirebileceğimiz linke gidiyoruz ve download ediyoruz 🙂
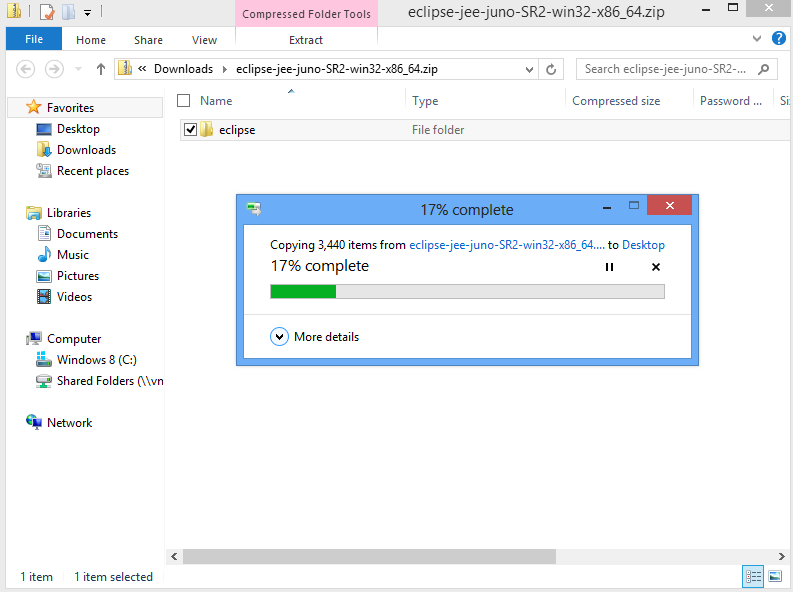
Zip dosyasının içindeki eclipse klasörünü çıkarın.
Exe sinden Eclipse i çalıştırın
Bir workspace belirleyin ki Eclipse projelerinizin hepsini oraya kaydetsin 😉
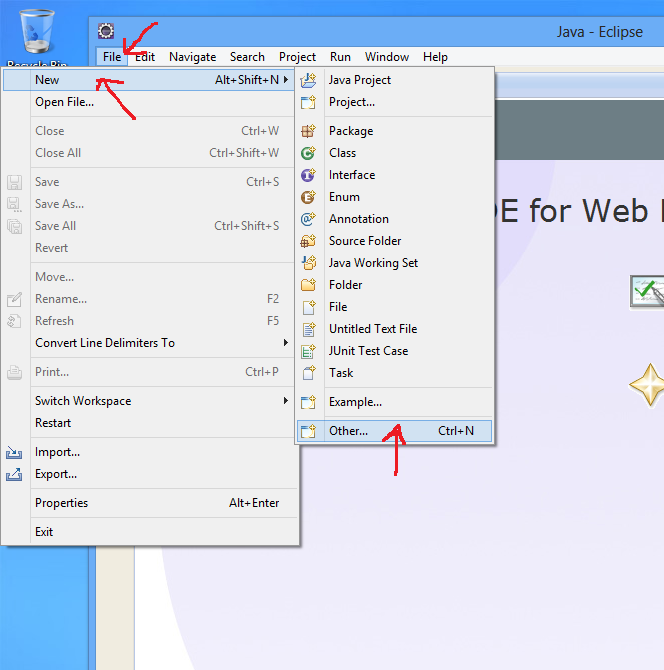
Eclipse açıldığına göre şimdi proje açıp işimize bakabiliriz 🙂 Şimdi File menüsünden “New” o sekmeden de “Other” seçeneğini seçiyoruz (yada Ctrl+N kısayoluda işimizi görür)
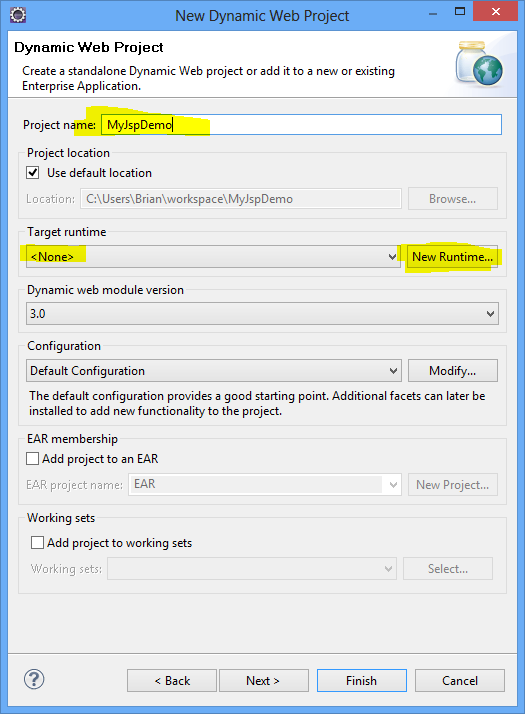
Yeni Proje penceresinde Dynamic Web Project seçmemiz gerekiyor eğer bu projeyi göremiyorsanız kötü haber yanlış Eclipse versiyonunu indirmişsiniz demektir 🙂 hemen JAVA EE versiyonunu indirmeniz gerekiyor 🙂
İlk JSP projesi olduğu için Eclipse TomCat ile ilgili birşey kurmuyor yada oluşturmuyor o yüzden Target RunTime boş geliyor. Aktif etmemiz gerekiyor. 😉
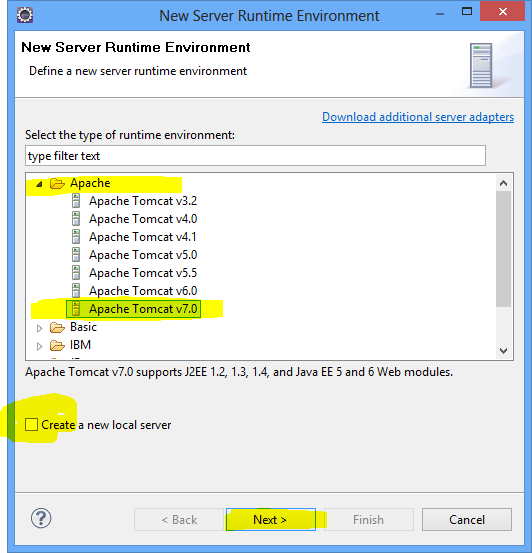
New Runtime butonuna tıkladığınızda dikkat etmemiz gereken küçük bir tik var. Create a new local server i işaretlemeyin
Tomcat i indirip kurmuş olduğunuzu farzederek devam ediyorum 🙂 kurmadıysanız hemen kurun hemen 🙂
TomCat i nereye kurmuşsanız bir önceki pencereden seçtiğiniz versiyonun nerede kurulu olduğunu göstermeniz gerekiyor 😉
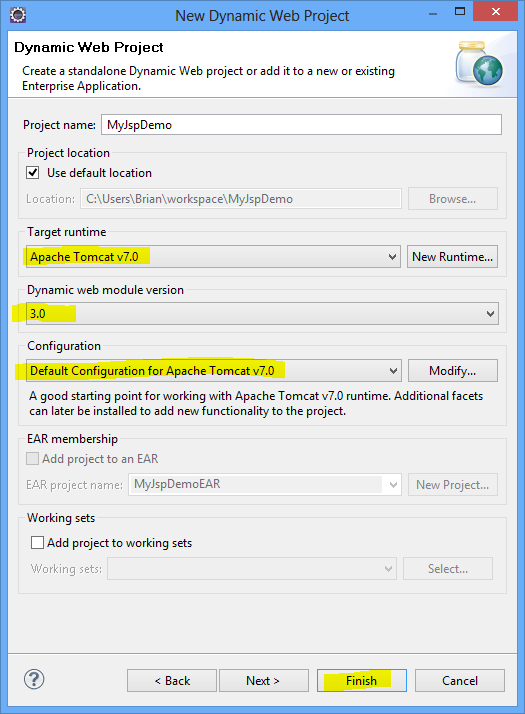
Bu işlemden sonra artık New Dynamic Web Project kısmında görüntülenmeyen Target Runtime da TomCat bir seçenek olarak görüntülenecek.
Artık Finish butonu ile birlikte projemizi görüntüleyebiliriz 😉
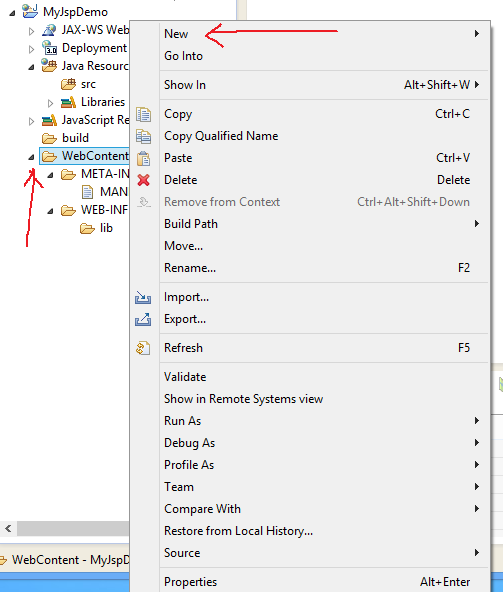
Projemiz bomboş bizi karşılıyor ve bundan sonrasında sayfalarımızı eklememiz gerekiyor hemen WebContent klasörü üzerine sağ tık New ile bir JSP dosyası eklememiz gerekiyor 🙂
Ana sayfa olmasını istiyoruz o halde index ismini kullanmalıyız 😉 Bu pencerede nereye ekleneceğini seçip ardından ismini belirledikten sonra Finish butonuna basmıyorsunuz. Next ile devam ediyoruz.
New JSP File(html) seçiyoruz ve Finish ile JSP dosyamızı oluşturmuş oluyoruz 😉 index.jsp vatana millete hayırlı olsun 😉

Sayfam açıldığına göre nasıl çalıştığı ile ilgili bir bilgi olacağından çok basit şekilde nasıl çalıştığını göstereyim.
 Tamamdır çok basit bir toplama işlemi ile nasıl kod yazacağımızı görmüş olduk 😀 Şimdi çalıştırma vakti geldi bakalım nasıl görünüyor 🙂
Tamamdır çok basit bir toplama işlemi ile nasıl kod yazacağımızı görmüş olduk 😀 Şimdi çalıştırma vakti geldi bakalım nasıl görünüyor 🙂
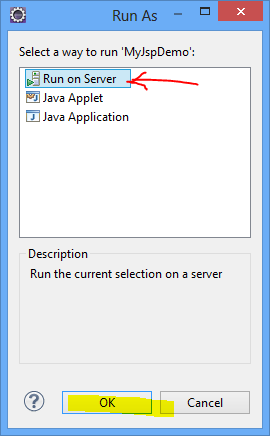
Çalıştır butonuna bastıktan sonra Run As penceresi üzerinden “Run on Server” seçilerek OK butonu ile devam ediyoruz.
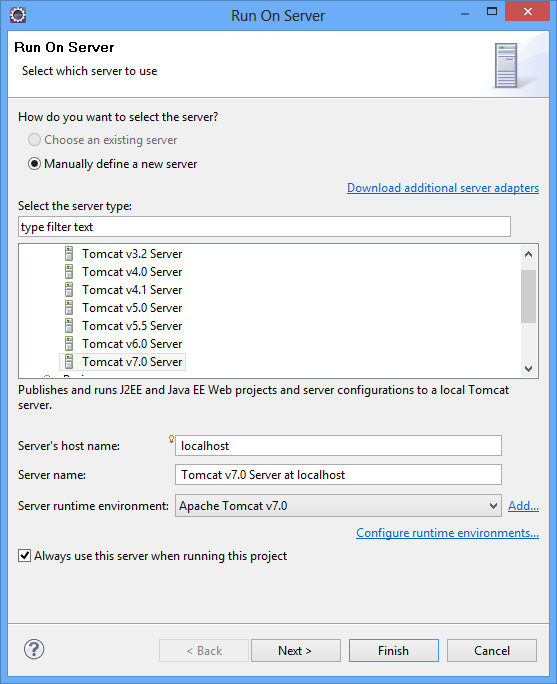
Localde kendi makinamız üzerinde yeni bir TomCat server oluşturuyoruz.
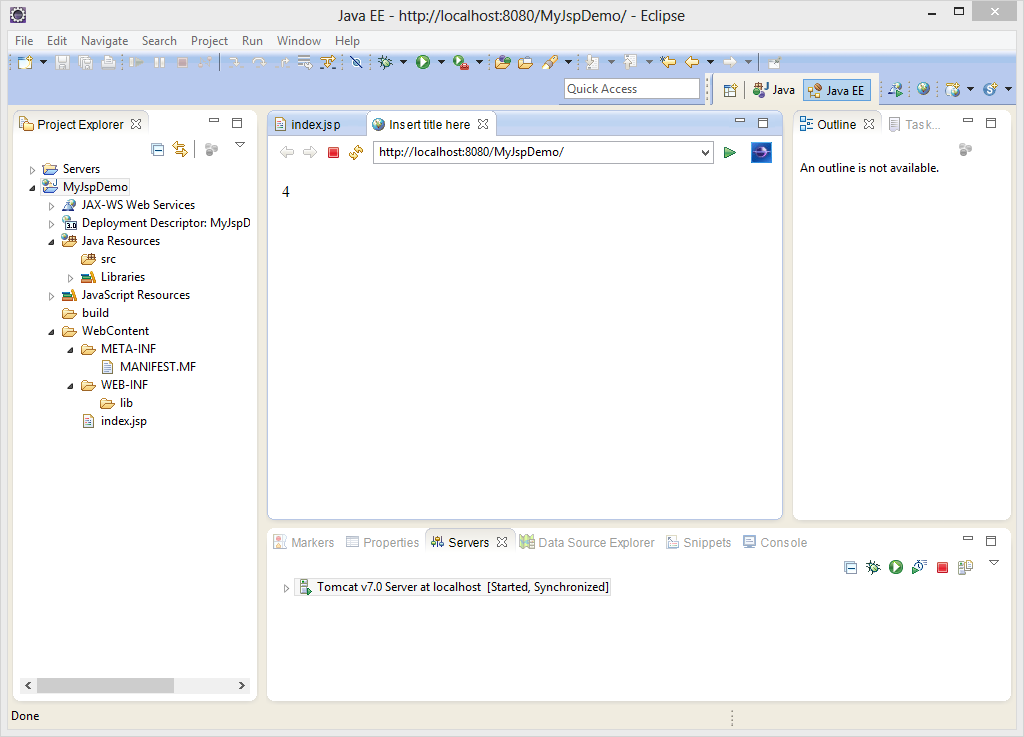
Projemiz oluşturduğumuz TomCat server üzerinde build edilmeye başlayacak ve index.jsp dosyamız bilgisayarımızdaki Eclipse üzerinde görüntülenmeye başlayacak. Yazdığımız koda göre ekranda 4 görüyorsak dinamik bir web sayfasına ilk adımı attık demektir. 🙂
Şimdi browser üzerindede görüntüleyelim ve toplama işlemimizin sonucunu görelim 😉
Browserdaki kaynak kodlara bakarsak buradada sadece 4 olduğunu yazdığımız kodların görüntülenmediğini görüyoruz 😉
Son olarak server i durdurarak işlemimize son veriyoruz 🙂
Hayırlı ve uğurlu olsun ilk JSP uygulamamızı yapmış olduk 🙂
Umarım yararlı olur
Bilgiyle Kalın
M.Zeki Osmancık