AngularJS – Factory
Merhaba arkadaşlar
Bu yazıyı okumadan önce hemen Servis makalesini okuyup devam ederseniz sizin için daha yararlı olacağını düşünüyorum. Burdan Okuyun hemen. 😉
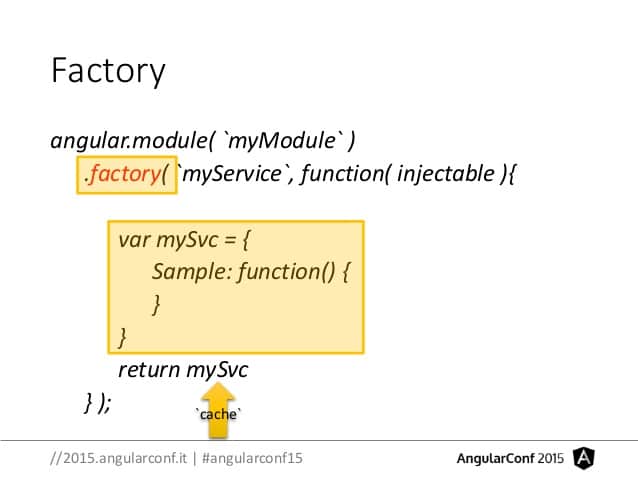
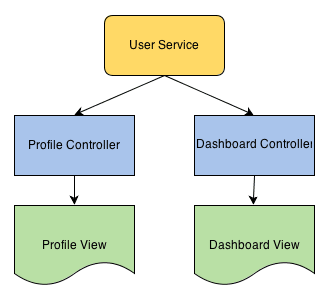
Factory Angularjs nin dış işleri bakanıdır. Yani dış bağlantılarla alakalı olan işleri yönetmemizi sağlar. Yani web servis çağrılarımızı bu Factory ler üzerine yazarak tüm Controller lar üzerinden rahatça erişebilir ve kullanabiliriz. Servisler makalesınde yaptığımız tanımın aynısını factory içinde yapabiliriz yani hem kodların kolay okunması hemde test edilmesini kolaylaştıran javascrıpt dosyalarıdır. AngularJS e başlayanlar bu iki yapıyı oldukça fazla karıştırırlar bu karışıklığı önlemek için bu oyunu bozuyoruz 🙂
Örnek üzerinde hazır github servisi çağırdım 🙂 angular yazıp aratın bakalın ne olacak 🙂
Umarım Yararlı Olur.
Bilgiyle Kalın.
M.Zeki OSMANCIK







 Model aslinda bir boyadir !!
Model aslinda bir boyadir !!