Deep Seek: A Software Developer’s Perspective on Architecture and Infrastructure
Deep Seek is a cutting-edge AI/ML platform designed to deliver scalable, real-time insights across industries like healthcare, finance, and autonomous systems. As a software developer, dissecting its infrastructure reveals a blend of distributed systems, cloud-native technologies, and rigorous DevOps practices. This article explores the architectural decisions, tools, and challenges behind Deep Seek’s robust framework.
Core Infrastructure Components
- Distributed Computing Backbone
- Orchestration: Kubernetes is chosen for its auto-scaling, self-healing, and multi-cloud compatibility. It manages microservices, ensuring fault tolerance and seamless rollouts (e.g., blue-green deployments).
- Compute Layers:
- Batch Processing: Apache Spark handles large-scale ETL jobs.
- Real-Time Streams: Apache Kafka streams data with low latency, decoupling producers (sensors, apps) from consumers (ML models).
- Hybrid Cloud: AWS EC2 and Google Cloud VMs host stateless services, while on-premise GPUs handle sensitive data processing.
- Data Pipeline Architecture
- Ingestion: Kafka Connect integrates diverse data sources (IoT devices, APIs).
- Storage:
- Hot Data: Redis caches frequently accessed data (e.g., user sessions).
- Cold Data: Amazon S3 and Snowflake store structured/unstructured data, optimized via partitioning and columnar formats (Parquet).
- Processing: Airflow orchestrates batch workflows, while Flink processes real-time streams with exactly-once semantics.
- Machine Learning Engine
- Model Training: TensorFlow/PyTorch pipelines run on distributed GPU clusters. Hyperparameter tuning leverages Ray Tune for parallel experimentation.
- Versioning: MLflow tracks model versions, datasets, and metrics, enabling reproducibility.
- Deployment: Models serve predictions via RESTful APIs (FastAPI) or gRPC for high-throughput use cases. Shadow mode and A/B testing ensure smooth rollouts.
- API Gateway & Edge Services
- Gateway: Kong manages rate limiting, authentication, and routing. GraphQL aggregates microservices responses to minimize client roundtrips.
- Edge Computing: AWS Lambda@Edge processes requests closer to users, reducing latency for global traffic.
Scaling & Optimization Strategies
- Auto-Scaling: Kubernetes Horizontal Pod Autoscaler (HPA) adjusts pods based on CPU/memory. Spot instances reduce cloud costs.
- Database Sharding: PostgreSQL with Citus scales horizontally; Elasticsearch shards logs for faster queries.
- Resource Allocation: Gang scheduling (e.g., Volcano) optimizes GPU-heavy training jobs.
Security & Compliance
- Data Encryption: AES-256 for data at rest; TLS 1.3 for in-transit.
- Access Control: Role-Based Access Control (RBAC) with OAuth2.0 and OpenID Connect. Secrets managed via HashiCorp Vault.
- Network Security: VPC peering, AWS Shield for DDoS protection, and zero-trust architecture.
- Compliance: Automated audits with AWS Config; GDPR compliance via data anonymization.
DevOps & Observability
- CI/CD: GitHub Actions builds Docker images, while ArgoCD handles GitOps-driven Kubernetes deployments. Canary releases minimize downtime.
- Infrastructure as Code (IaC): Terraform provisions cloud resources; Ansible configures servers.
- Monitoring: Prometheus/Grafana track metrics. Jaeger traces distributed transactions. Log aggregation via ELK Stack.
Challenges & Solutions
- Latency in Real-Time Inference
- Solution: Model quantization and ONNX runtime optimize inference speed.
- Data Consistency in Distributed Systems
- Solution: Kafka transactions and CDC (Debezium) ensure eventual consistency.
- Model Drift
- Solution: Automated retraining pipelines trigger on statistical drift detection.
Future Directions
- Serverless ML: Leveraging AWS SageMaker Serverless Inference for sporadic workloads.
- WebAssembly (WASM): Deploying lightweight models to edge devices.
- MLOps Unification: Integrating feature stores (Feast) and continuous evaluation.
Conclusion
Deep Seek’s infrastructure exemplifies modern software engineering—cloud-native, modular, and resilient. For developers, its lessons lie in balancing cutting-edge tools (Kubernetes, Kafka) with pragmatic design (IaC, observability). As AI evolves, so will its architecture, embracing paradigms like serverless and edge computing to stay ahead.
I hope that is helpful
May the knowledge be with you





















































































 Umarım Yararlı olmuştur
Umarım Yararlı olmuştur




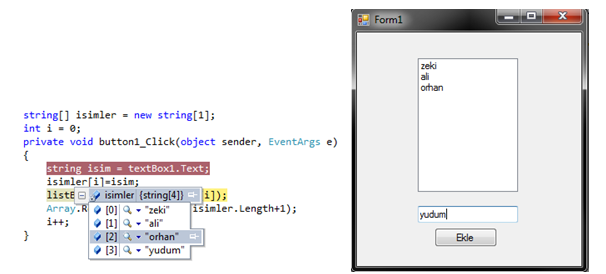
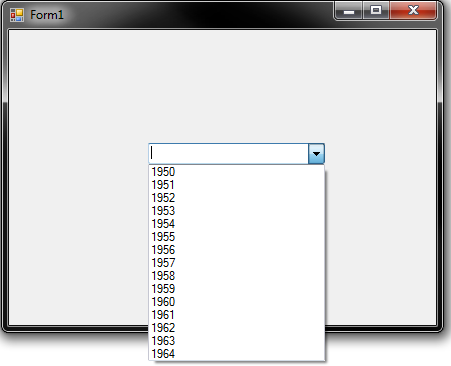
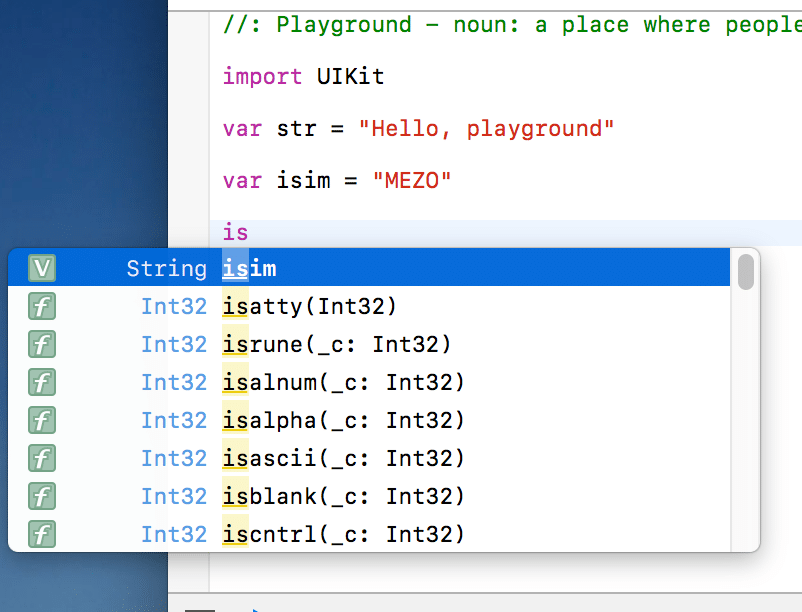
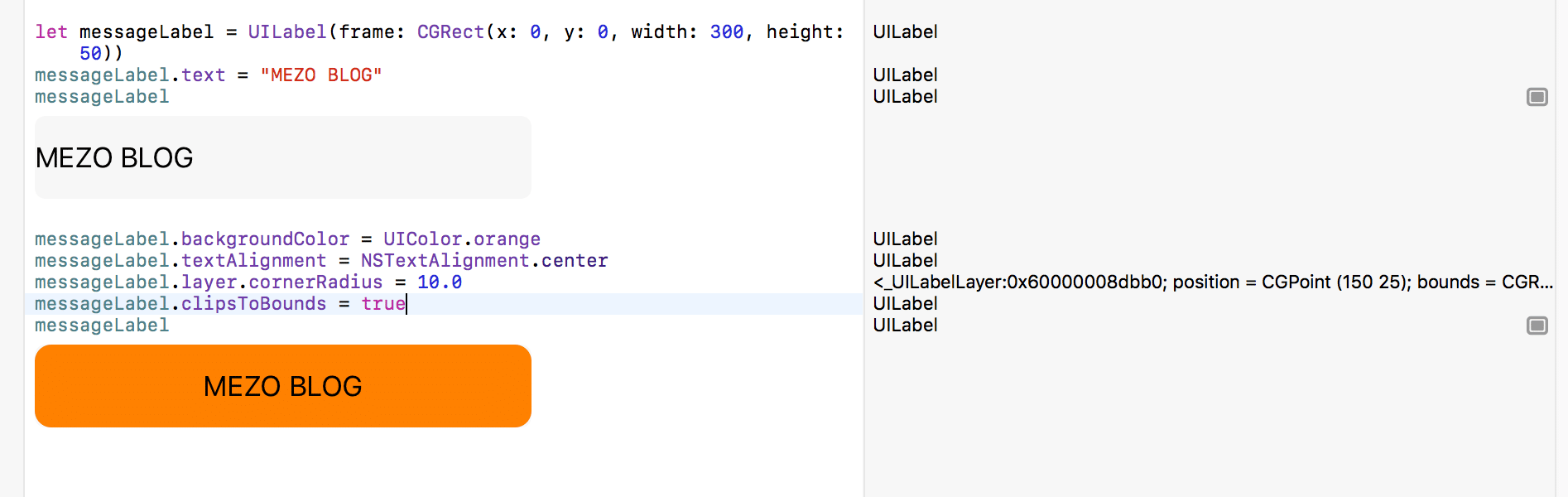
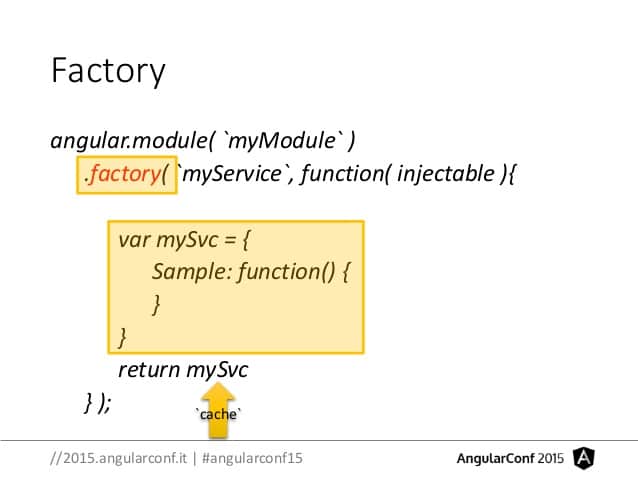
 Resim 2-5 Intellisense
Resim 2-5 Intellisense Resim 2-6 Intellisense üzerindeki metot önerileri listesi
Resim 2-6 Intellisense üzerindeki metot önerileri listesi









 Raspberry Pi ARM işlemcili kredi tartı büyüklüğünde bir bilgisayar olarak karşımıza 4 sene once çıkmıştı. Önceki sürümlerinde bluetooth ve wireless bağlantılar için USB donglelar kullanmak zorunda kalsakda 4. senesinde çıkardıkları Raspberry Pi 3’de bu özellikleride kart üzerine entegre ederek bizlere daha fazla USB portu bırakmış 🙂
Raspberry Pi ARM işlemcili kredi tartı büyüklüğünde bir bilgisayar olarak karşımıza 4 sene once çıkmıştı. Önceki sürümlerinde bluetooth ve wireless bağlantılar için USB donglelar kullanmak zorunda kalsakda 4. senesinde çıkardıkları Raspberry Pi 3’de bu özellikleride kart üzerine entegre ederek bizlere daha fazla USB portu bırakmış 🙂




 Model aslinda bir boyadir !!
Model aslinda bir boyadir !!




























 ,
,